Gallery
Platform
Web
Mobile / Desktop / Tablet
Description
The inspiration came from my grandma's experience of using an iPhone to navigate through a large set of photos.
In 2012, we wanted to contribute to the Open Source community as The Online Project (Product Team). The Product Manager began with the idea of Weekly Ideations, and one of those ideas formed a project called "Photo Gallery," which eventually became "Gallery," the final name.
Phase two involves redesigning the layout and components of the Gallery to be used on both the Web platform and Mobile Applications (iOS and Android).
Activities
- Brainstrom
- Sketch
- Create visual designs
- Create a high-fidelity prototype for the web.
Analysis
Problem
The current SmartExam system lacks a button for revising questions.
Existing solutions for image galleries are limited to a single view mode.
It is time-consuming to navigate through large sets of images using only the filmstrip mode.
More cognitive effort is required when users are in the grid image view mode and need to tap on an image to expand it. Imagine repeating this pattern over and over again.
Solutions
Offer an alternative viewing mode to enhance the photo viewing experience in both the app and web application.
Incorporate the user interface patterns used in the website and mobile application into the Gallery project to provide users with a familiar experience and make it more user-friendly.
Role
Visual Designer Frontend Developer
Design process

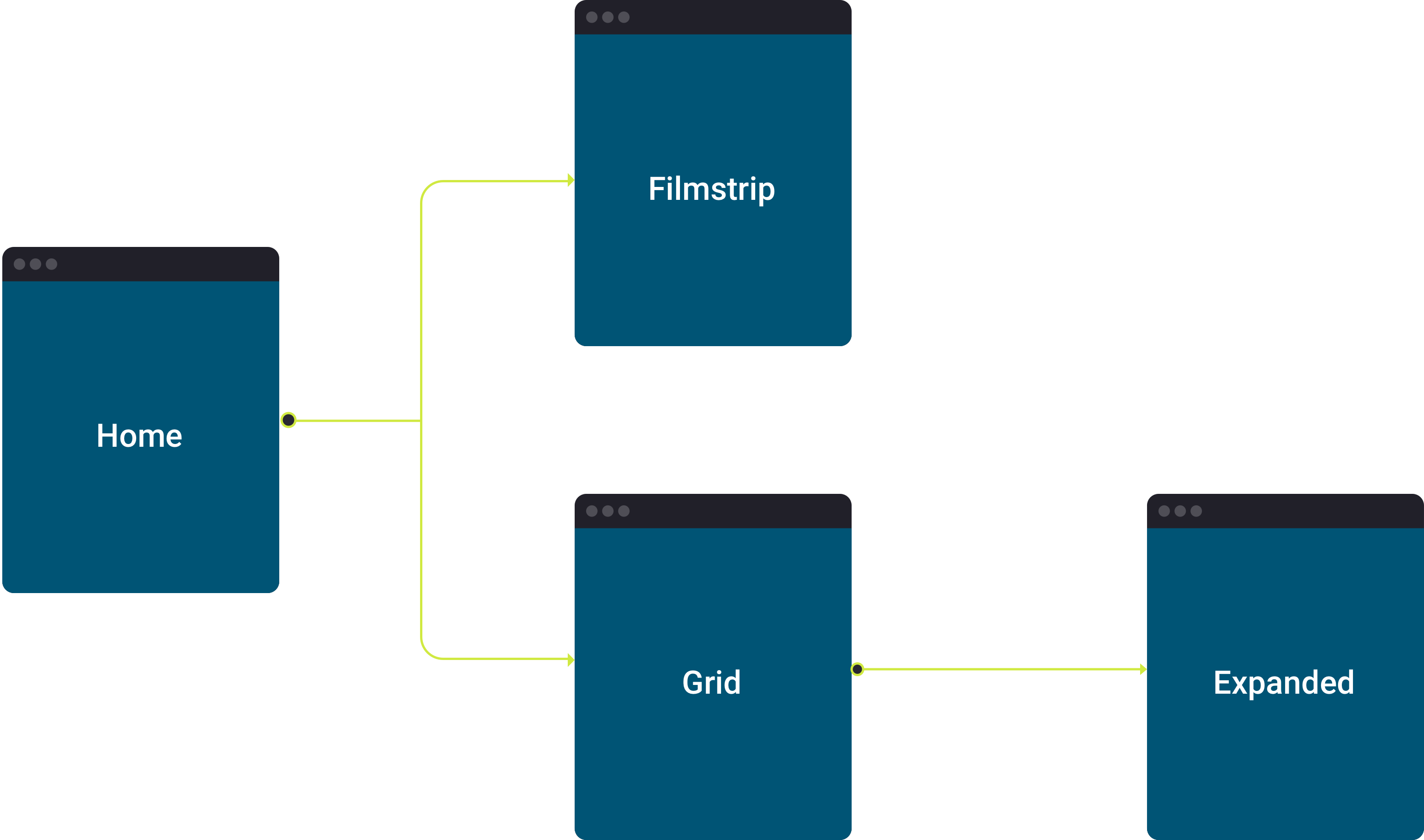
User flow

Colors
Typography
NOPQRSTUVWXYZ
abcdefghijklm
nopqrstuvwxyz
1234567890
High fidelity

Tools
Team
-

Khaled Nobani
Front-End Designer
-

Firas Steitiyeh
Product Manager